2D仿3D技術中最有名的大概就spine、live2D及e-mote,不太有名的有blender的cut-out animation tool、中國的dragonbones、unity內建的anima2D等,這領域的技術基本上都是10幾年前的東西,最近因為手遊及獨立遊戲興起,能用很少的原畫做出動畫效果、甚至能進一步做出仿3D畫面的技術變成各個軟體的賣點。
一、名詞解釋
骨架動畫(skeletal animation):
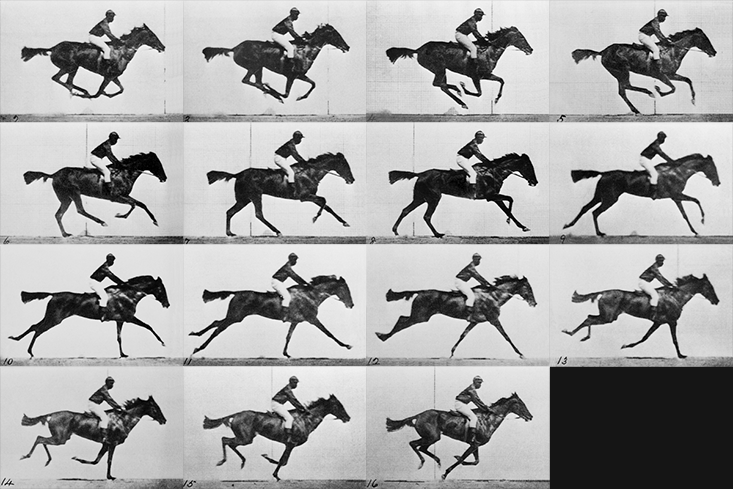
傳統遊戲中的動畫是以sprite sheet animation(中文大概叫幀動畫之類的)來呈現,如下圖,將人物的動作一張一張畫出來後全部塞到同一張圖裡,程式只要一開始讀取這張圖,然後計算現在播放到第幾格就可以變成動畫,像是這樣的東西
(from:
https://gamedevelopment.tutsplus.com/tutorials/an-introduction-to-spritesheet-animation--gamedev-13099 )
但是要畫那麼多圖實在是太麻煩了(沒錢),所以引申出一種使用單圖來做動畫的方式,首先先準備一張圖,把圖分割後綁上骨架,之後只要調整骨架,圖片跟著骨架動之後就會像是動畫一樣了。
拿我現在在試的例子來說,首先我有個人物,把人物分割成數塊(在畫圖的時候就要先用圖層分好),拼裝起來把骨架分配到各個部位,調好角度之後看起來就像這樣。用dragonbones做的,骨架動畫是種畫的人畫得很開心看是眼尖的顧客看了會很煩躁的技術,用的時候要斟酌一下。
free-form deformation (FFD):
只用骨架動畫基本上作不出來那種「圖只有X、Y軸卻往Z軸方向旋轉」的感覺,這時候就要靠FFD了,FFD簡單來說就是把一張圖分成好幾個點,每個點都可以自由的變形,靠著扭曲這些點來作出圖像變形的效果,可以用來作些只有骨架做不到的事
圖中任意的三個點可以形成一個三角形,從上圖對應到下圖的三角形可以算出一個變換矩陣,所以上圖中的三角形中任意點通過得到的矩陣可以找到下圖中對應的位置。
當然當上圖的三角形跟下圖的三角形面積不一樣的時候對應下去會有空的點。所以實作上會反過來,把右圖中三角形用反矩陣對應到左圖。
數學可看下面影片:
二、軟體介紹:
1.Spine:
目前來說功能最強大的骨架動畫軟體,各家2D遊戲如果有做出可操作的人物有仿3D的轉動幾乎都是用spine做的。
在仿3D這事上一開始我認為spine有導入類似於live2d或emote那樣自動幫使用者調整圖片形狀的功能,實際使用後發現spine最主要的功能是他的權重筆刷,所謂的筆刷就是當你移動一個點的時候,旁邊離得近一點的點會跟著90%的位移、離得遠一點的70%位移、更遠一點的有60%的位移...就好像在素描的時候會有人拼命的抹畫面抹出漸層一樣。
可以看這篇用筆刷刷出臉部表情的實例
http://zh.esotericsoftware.com/forum/Facial-animation-with-Spine-6729
筆刷工具成功的另一個實例便是3D界熟悉的zbrush,以前做3D的如果要做出真正栩栩如生的作品都會把粗模用zbrush「雕刻」一番,後來這種筆刷的雕刻工具也漸漸被其他3D軟體導入。
從spine這個軟體來看,一個成功的仿3D的2D軟體最重要的特質是什麼,我認為有兩個。一、能夠讓使用者同時控制一堆vertex的能力。二、能夠做出前景遮擋背景的效果的能力。對於(一)來說,我們可以想像,所謂三度空間的旋轉這件事對於2D視覺的我們來說,用下圖來解釋
在t1時間時,物體面對我們,當他開始轉動時每個vertex移動量在我們視點上的投影為d1,在t2時間時則為d2,我們可以看到當物體的角度越與我們垂直,我們看到的vertex的移動量就越小。這個投影是個很簡單的三角函數(大概是一個sin之類的),但是如果軟體本身不處理這投影而讓使用者在那邊慢慢調出這種旋轉的效果,那就失職了。
用面積的想法來說,便是當物體轉到面對你的角度時,他的面積會變大,當他轉到其他角度時,面積會變小,
以下連結有效果很好的範例,圖片中呈現了一個搖晃的戰鬥機在小角度搖擺時的假3D效果
http://zh.esotericsoftware.com/forum/Fake-3D-in-Spine-9533
對於(二)來說,如下圖
從方塊左道方塊右看起來是向左轉了一個角度,在某個角度之後因為遮擋的關係所以藍線不見了。可以看以下討論,連結中呈現了一個大角度搖擺的方塊。
http://zh.esotericsoftware.com/forum/How-to-turn-your-2d-character-looking-3D-9187
2.dragonbones:
中國那邊某公司為了推自己的HTML5遊戲引擎所設計的骨架動畫軟體,我現在在用這個因為不用錢,但是用久了之後還是頗有微詞。
dragonbones不論是介面還是功能上都模仿舊版的spine。雖然有骨架、有inverse kinematics(IK)、有 free-form deformation(FFD),但也都只是堪用等級,主要缺點有下:
Inverse kinematics只能連兩個骨架: 雖然學理上IK真的只有在兩個骨架下得到IK的公式解(他們做機器人學的把這些會轉動的點叫frame,這讓我們做影像的人很困擾,因為我們把時間軸的時間點也叫frame),但一般來說使用者有需要的話我們還是會把一堆骨架分成兩組解完再分成兩組再解再分成兩組這樣逼近。不過他們沒想做這件事。
free-form deformation:只能一個點一個點調,就像我在spine講的,要做出好的轉動效果軟體上就必須支援同時對多個點漸變移動的功能,而不是讓使用者一個一個去調,使用者一個一個調很快的你就會看到你輸入的圖片變得不成人形。
導入其他引擎的plugin因為太執著於ergt的框架導致很多功能都埋著頭硬幹,例如unity有自己的動畫架構dragbones偏偏要自己寫自己的動畫播放器,導致想在unity中對於完成的動畫外加功能(改變sorting layer等)變數被定死沒辦法自己調等,不過他們沒想改這件事。
技術總結來說,dragonbones是相當好上手功能也非常直覺,然而想做太多仿3D的事只能靠根性慢慢磨,而且論壇上基本上沒人。最近他們要做mask了預計做出來後可以解決物體重疊的問題。
3.live2D 與 e-mote
大概是近年來遊戲界用很多編輯軟體,這兩個軟體出來後也導致有些小公司也試著做出類似的東西想分一杯羹,嚴格說起這兩個軟體能做到的事用adobe的after effect都能做到,但日本人就是喜歡用自己的東西。這兩個軟體的介面,老實說,還真難用。
有人說e-mote跟live2D比起來,每個表情之間會有很明顯的「頓點」
我們可以從展示影片來看
你可以從影片中看到基本上每個表情你都可以很明顯的看到他的「原畫」,導致表情與表情之間沒那麼連續感,有的人喜歡有的人不喜歡。
相比之下live2D 的表情就相當滑順
但有人會覺得很沒有原畫感
從結果來看e-mote表情切換的方式比較類似於電腦視覺中的morphing,也就是把一張圖片漸變成另一張圖,而在表情方面的特化型可以參考這篇研究
https://homes.cs.washington.edu/~seitz/vmorph/vmorph.htm
其中的demo影片的效果就很像e-mote做出的效果
至於live2d,live2d的表情是你得從一個表情自己「拉」成另一個表情--當然他提供工具讓你很好拉,但是由於他的閉眼是睜著的眼睛的睫毛拉過去的,形狀上就不太會有像morphing那樣頓頓的感覺,在技術來說比較像是這篇研究As-Rigid-As-Possible 2D Shape Manipulation
,翻成中文就是儘可能維持原本形狀的變形
http://www-ui.is.s.u-tokyo.ac.jp/~takeo/research/rigid/index.html
這篇的技術主要是在講說怎麼讓一個已經三角化的mesh(我們把這種布滿vertex彼此間用小三角形連結,可以靠移動vertex改變形狀的圖形叫mesh)用最滑順的方式變形,核心理念就是想辦法在所有的三角形改變最小大小的狀況下,把形狀變成你要的樣子。這種演算法用來做軟軟妹子的動畫效果相當好。
有興趣實作相關演算法的可以參考這個人的作品
http://www.dgp.toronto.edu/~rms/software/Deform2D/index.html
網路上「現存」唯一的現在電腦還能跑的As-Rigid-As-Possible 2D Shape Manipulation演算法的code
但是不論live2D還是e-mote都是動畫播放器面相的軟體,雖然可以導入遊戲引擎但基本上只能做過場動畫或互動式動畫,拿來作動作遊戲功能上略顯不足。
4.anima 2D
Unity底下工作室推出的骨架動畫產品,使用unity內建sprite及動畫功能做出骨架動畫的效果,號稱有FFD但其實沒有,沒有FFD的骨架動畫工具就只是平庸的學生專題而已。
5.AnyPortrait
韓國的東西,功能上類似spine但在介面設計上比較接近live2d,用過live2d應該對於用一根可以左右拉的棒子控制「差分」的介面不陌生。 不過如果一開始就從spine類的入門的話遇到這軟體功能可能要找一下。
實際踩了一下發現這東西真的是不錯,是實際有在做遊戲的人設計出來的,像是把2D人物裝到3D環境中軟體便實現了讓人物模隨時lookat camera的功能。另外在FFD上提供了類似CSP的九宮格自由變形、類似筆刷的變形等功能,在FFD上操作起來至少每個點都是平滑的。軟體中內建了一些現成的物裡模擬(主要就飄動跟乳搖),而且還支援kinect操作可以用來做Vtuber,重點是,跟其他軟體比起來這個還滿便宜的(1000多買斷,逢年過節打五折,相比spine要能夠操作FFD至少要快一萬,而且是用租的,live2d大約4000元/年)。而且草創初期在推特上問問題基本都會回。
要說缺點的話,一個是框選mesh的操作上有點卡,常常要選好幾次才選得到目標,再來是基本上這是在unity底下做的,大概沒辦法移到其他軟體裡面。
6.Cutout Animation Tool - Blender
業界良心,開源奇蹟。特化blender中的plane物件,把2D的原圖變成3D的一塊一塊的板子,做成看似2D的3D動畫(FGO就是類似的做法,不過他們是用Maya做)。因為有Z軸,諸如重疊、投影之類的問題自動就被Z軸解決了。由於動畫部分是用blender做,輸出後就可以直接當3D物件使用。
缺點是沒人維護了,作者去玩開源的遊戲引擎了,而且不支援PSD檔直接匯入所以得把圖層一層一層存出來,也許git的分枝中可以找到有用的東西
7.AnimeEffects
日本同人做的開源骨架動畫軟體,曾經在Pixiv上紅了一小陣子,沒有做As-Rigid-As-Possible 2D Shape Manipulation,效果上比起很多西洋人賣的商用軟體好很多,直接用PSD檔的圖層來區分身體零件,有類似筆刷的功能可以一次調很多點。但畢竟只有很少的人在維護功能上大概也就demo中可以看到的那樣了。
剩下的想到再寫。